实现效果
实际使用效果见本站,主题将在1.1.7版本中嵌入此功能,但是在开启前需要配置一些东西。
使用我的主题模板搭建好图床直接把js里的图床API改成自己的就可以了
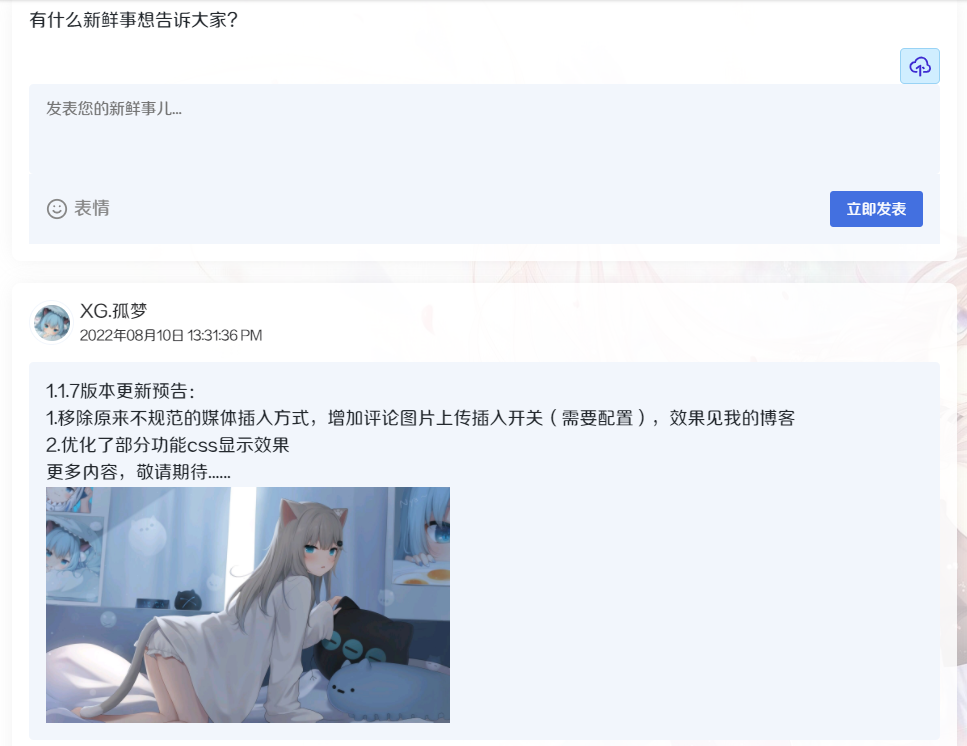
效果图
默认状态

已选择文件

点击插入 上传图片
- 默认插入Markdown语法链接,目的方便实现评论点击图片大图预览效果

开启判断文件类型
- 在js中加入后缀判断文件类型,选择非图片类型时,会提示

视频教程
[hide]
[dplayer src="https://blog.xggm.top/video/m3u8/2022/08/28/8a1feb72/index.m3u8"/]
[/hide]
准备
修改后台设置
1.首先进入Typecho后台,找到评论设置开启评论Markdown语法。
2.只开启Markdown语法是不够的,因为评论区默认禁用HTML标签,所以要添加允许的HTML标签。
在评论设置的最下方找到允许使用的HTML标签和属性,插入以下代码。
<img src="" data-original="" width="">
<a href="" data-fancybox="">如果还想在评论区播放视频,自行查看网站的video标签和属性值一同加入进去。
注意
- 因为解除了a标签后可以写入JS脚本语句,造成安全隐患,强烈建议开启主题设置里的禁止使用JS脚本评论。
3.图床API接口,推荐自己搭建。
可以使用我源码库中的外链网盘源码搭建,我的博客使用的也是这个源码的API,为了减轻服务器负担我加了域名验证,我的接口只允许了本站,要是实在不会动手可以打赏,请我喝一杯奶茶,我开放你的域名授权,不过还是建议自己搭建,因为方便自己管理上传上来的文件。
使用本主题1.1.7之后版本只需要在主题文件夹的根目录下的js文件夹里找到img.js,打开找到图床API把链接换成自己的接口链接就可以正常使用了。
[line]准备阶段完成[/line]
实现
修改functions.php
在合适位置插入以下代码,其他的joe主题自行修改 setAttribute(); 中加入的属性。
$JCommentImg = new Typecho_Widget_Helper_Form_Element_Select(
'JCommentImg',
array('off' => '关闭(默认)', 'on' => '开启'),
'off',
'是否开启评论图片功能',
'介绍:开启后,评论区域可以选择图片进行评论'
);
$JCommentImg->setAttribute('class', 'j-setting-content j-setting-other');
$form->addInput($JCommentImg->multiMode());修改评论区文件 comment.php
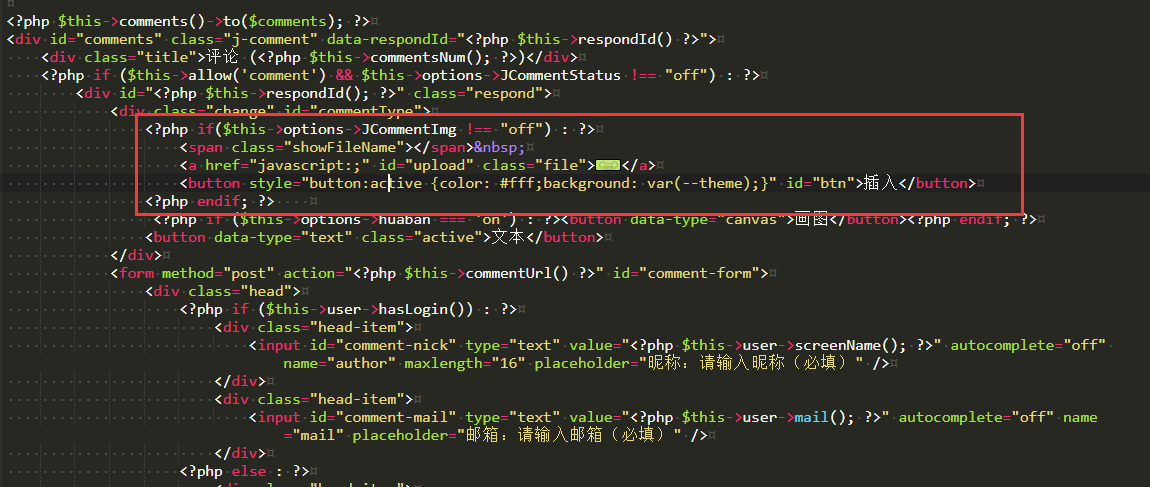
找到评论区文件,我的主题是在主题文件根目录下的 pblic/comment.php
插入以下代码到图片位置,或者合适位置。

[hide]
<?php if($this->options->JCommentImg !== "off") : ?>
<span class="showFileName"></span>
<a href="javascript:;" id="upload" class="file">
<svg t="1629804953737" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2082" width="24" height="24"><path d="M740.693333 750.933333h-102.4c-20.48 0-34.133333-13.653333-34.133333-34.133333s13.653333-34.133333 34.133333-34.133333h102.4c58.026667 0 102.4-44.373333 102.4-102.4 0-47.786667-34.133333-88.746667-78.506666-98.986667-17.066667-3.413333-27.306667-20.48-27.306667-37.546667 3.413333-13.653333 3.413333-23.893333 3.413333-34.133333 0-112.64-92.16-204.8-204.8-204.8-88.746667 0-170.666667 61.44-197.973333 146.773333 0 13.653333-13.653333 23.893333-27.306667 23.893334-81.92 3.413333-146.773333 71.68-146.773333 153.6 0 85.333333 68.266667 153.6 153.6 153.6h51.2c20.48 0 34.133333 13.653333 34.133333 34.133333s-13.653333 34.133333-34.133333 34.133333H314.026667c-122.88 0-221.866667-98.986667-221.866667-221.866666 0-112.64 81.92-204.8 191.146667-218.453334 40.96-102.4 143.36-174.08 252.586666-174.08 150.186667 0 273.066667 122.88 273.066667 273.066667v13.653333c61.44 27.306667 102.4 88.746667 102.4 157.013334 0 95.573333-75.093333 170.666667-170.666667 170.666666z m-204.8 102.4V477.866667c0-13.653333-6.826667-23.893333-20.48-30.72-10.24-6.826667-23.893333-3.413333-34.133333 3.413333l-136.533333 102.4c-13.653333 10.24-17.066667 34.133333-6.826667 47.786667 10.24 13.653333 34.133333 17.066667 47.786667 6.826666l81.92-61.44v307.2c0 20.48 13.653333 34.133333 34.133333 34.133334s34.133333-13.653333 34.133333-34.133334z m129.706667-252.586666c10.24-13.653333 6.826667-37.546667-6.826667-47.786667l-34.133333-27.306667c-13.653333-10.24-37.546667-6.826667-47.786667 6.826667-10.24 13.653333-6.826667 37.546667 6.826667 47.786667l34.133333 27.306666c6.826667 3.413333 13.653333 6.826667 20.48 6.826667 10.24 0 20.48-3.413333 27.306667-13.653333z" fill="#3E2AD1" p-id="2083"></path></svg>
<input id="fileControl" type="file" >
</a>
<button style="button:active {color: #fff;background: var(--theme);}" id="btn">插入</button>
<?php endif; ?> [/hide]
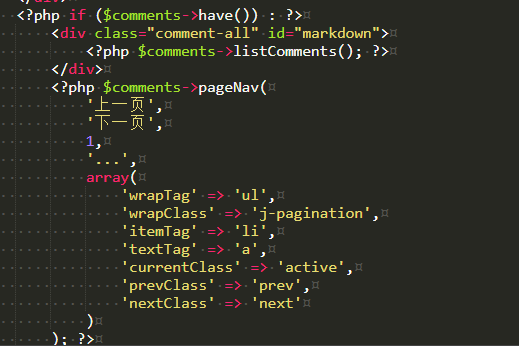
找到输出评论的div标签,添加 id=markdown 的属性,不同的主题markdown解析的id可能不同,可以进入文章按f12,找到文章的父标签查看。

添加css文件 btn.css
美化上传和插入按钮,可根据喜好自己修改或者加入样式,创建好文件后复制下方代码粘贴保存即可,并在head.php或者header.php中引入文件。
.file {
position: relative;
display: inline-block;
background: #D0EEFF;
border: 1px solid #99D3F5;
border-radius: 4px;
padding: 4px 5px;
overflow: hidden;
height: 32px;
color: #1E88C7;
text-decoration: none;
text-indent: 0;
line-height: 18px;
}
.file input {
position: absolute;
font-size: 100px;
right: 0;
top: 0;
opacity: 0;
}
.file:hover {
background: #AADFFD;
border-color: #78C3F3;
color: #004974;
text-decoration: none;
}
.xgimg{
display: flex;
align-items: center;
justify-content: flex-end;
}
.xgimg button {
background: var(--classD);
padding: 0 15px;
height: 32px;
border: none;
font-size: 13px;
transition: all 0.35s;
color: var(--main);
}
.xgimg button:active {
color: #fff;
background: var(--theme);
}
.showFileName{
width:40%;
font-size: 12px;
text-align: right;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
@media screen and (max-width: 768px){
.showFileName{
width:0px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
}
}创建js文件 img.js
创建文件,复制下方代码粘贴,然后把图床API接口改成自己的,如果使用其他的图床接口,请根据接口的开发文档,使用formData.append(); 方法添加需要的参数即可,修改好后,在footer.php中引入文件,并且在它的上方 axios.min.js 因为上传使用的是axios方式请求。
<script type="text/javascript" src="https://unpkg.com/axios@0.27.2/dist/axios.min.js"></script>
[hide]
$("#btn").click(function(){
var formData = new FormData();
var upfiles = $("#fileControl").get(0).files;
formData.append("file", upfiles[0]);
axios({
// 请求类型
method: "POST",
url: "https://book.xggm.top/api.php", //XG图床API
headers:{'Content-Type':'multipart/form-data'},
data:formData
}).then((response) => {
document.getElementById('comment-content').value=document.getElementById('comment-content').value+'!['+response.data.name+']'+'('+response.data.viewurl+')';
});
});
$(function() {
//显示隐藏的文件名并上传状态切换
$('.showFileName').hide();
$('#btn').hide();
$("#upload").on("change", "input[type='file']", function() {
var filePath = $(this).val();
// 如果不限制上传文件类型,请注释此条代码,删除下以后代码的注释
if(filePath.indexOf("jpg") != -1 || filePath.indexOf("png") != -1 || filePath.indexOf("gif") != -1 || filePath.indexOf("jpeg") != -1 || filePath.indexOf("ico") != -1 || filePath.indexOf("webp") != -1 || filePath.indexOf("bmp") != -1 || filePath.indexOf("tif") != -1 || filePath.indexOf("tiff") != -1) {
// if(filePath) {
$(".fileerrorTip").html("").hide();
var arr = filePath.split('\\');
var fileName = arr[arr.length - 1];
$('.showFileName').show();
$('#btn').show();
$(".showFileName").html("已选择文件名:" + fileName);
} else {
$('.showFileName').show();
$(".showFileName").html("请选择图片文件!");
$('#btn').hide();
return false
}
});
});[/hide]
最后,再后台开启评论图片功能,清除缓存刷新页面,图片上传按钮就出现了,附一张评论图片成功的评论截图

[line]教程结束[/line]





看看
看看
不会搞啊
整不好啊
可以问问ai,把代码复制过去让ai写就可以了
有些难
可以看看这个项目的代码https://github.com/xiaopanglian/icefox
大神能把动态模块单独提出来吗?
动态是一个页面模板而且回复窗口有bug,登录后评论窗口会异常显示没有很好的修复方法
懂了
有些难,能否 详细一点?
详细一点?
我写的应该算详细了,文章有视频可以看看
有些懂了!谢谢~
大佬颇具开源精神,向您学习!
有些复杂~
向大佬学习